现在的位置:主页 > 综合新闻 >
不编程,拖拖鼠标图表自己动起来!来自图形学(2)
【作者】网站采编
【关键词】
【摘要】最终他们提出的Canis拥有一套完整的包括声明式语法规范 (就像JSON格式一样) 、数据驱动的动画声明方式以及编译机制在内的体系,不依赖任何第三方库

最终他们提出的Canis拥有一套完整的包括声明式语法规范(就像JSON格式一样)、数据驱动的动画声明方式以及编译机制在内的体系,不依赖任何第三方库。
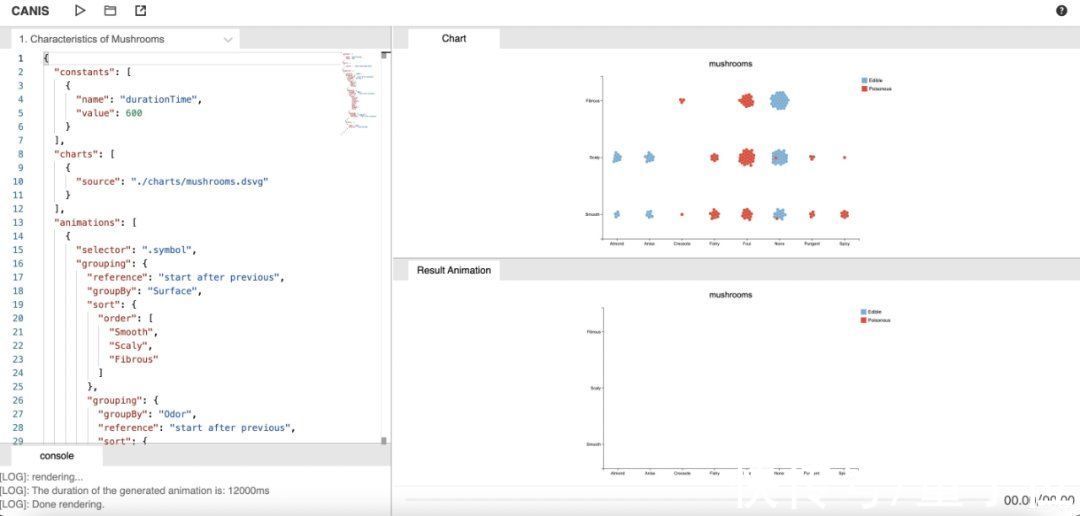
他们的第一个成果是直接通过Canis编程来实现动画的在线平台:

该平台借助数据对图元(比如一个条形图中每一个条形就是一个图元)进行管理、定义动画时序结构和动画效果。
从而实现对可视化动画中数据、视觉编码、时序三者关系的建立,保证动画与数据的一致性。
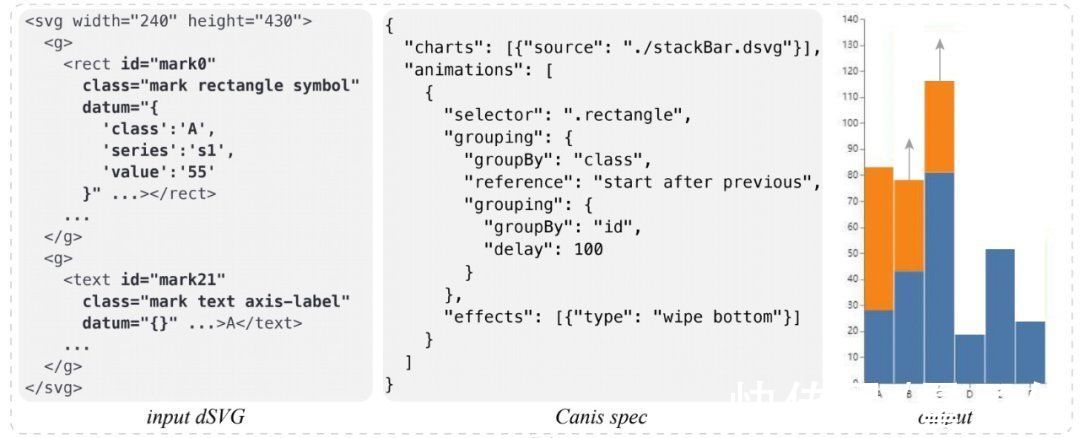
我们最开始需要导入的图表(一张多张都可),格式为SVG的变体dSVG(可以通过Canis的预处理器直接生成)。
它会在文件中各图元所对应的标签分别添加三个额外属性:“id”、“class” 和 “datum”。
其中“id”与“class”为图元提供索引并描述图元类型(例如矩形、圆形、自由路径等);
而 “datum” 则包含了该图元所对应的源数据内容(下图最左)。

通过它们,Canis就能自动建立好图元之间的联系,之后我们就可以定义图元的动画效果了。
由于Canis解耦了编码与实现逻辑,用户只需要定义做什么,而不需要定义如何做。
你只需要填好“选择(selector)”、“划分(grouping)”、“时序效果(timing)”、“过渡效果(type)”等的“参数”就好了(具体语法可参见Canis在线平台的文档)。
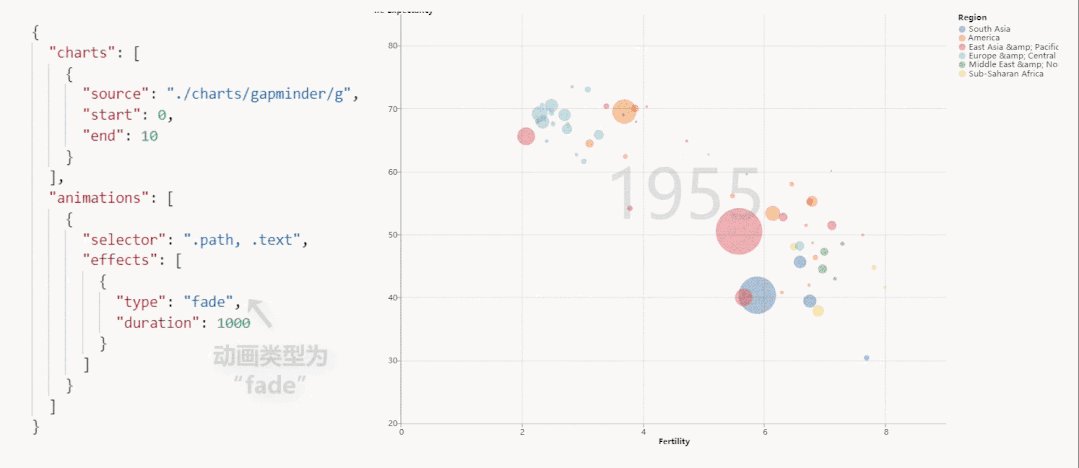
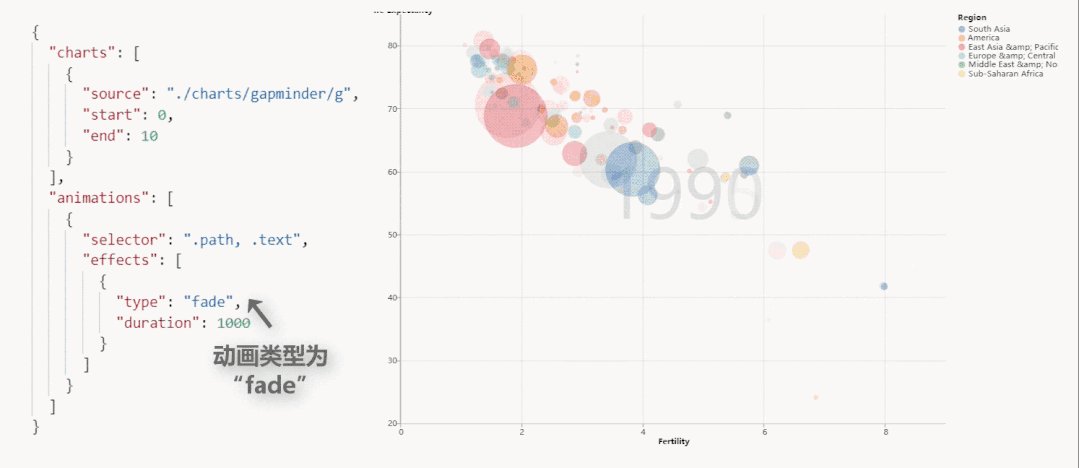
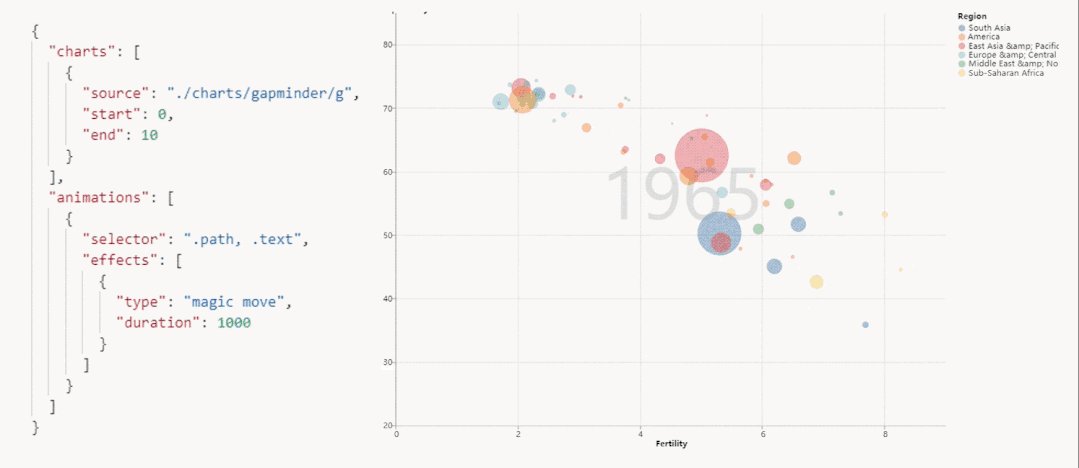
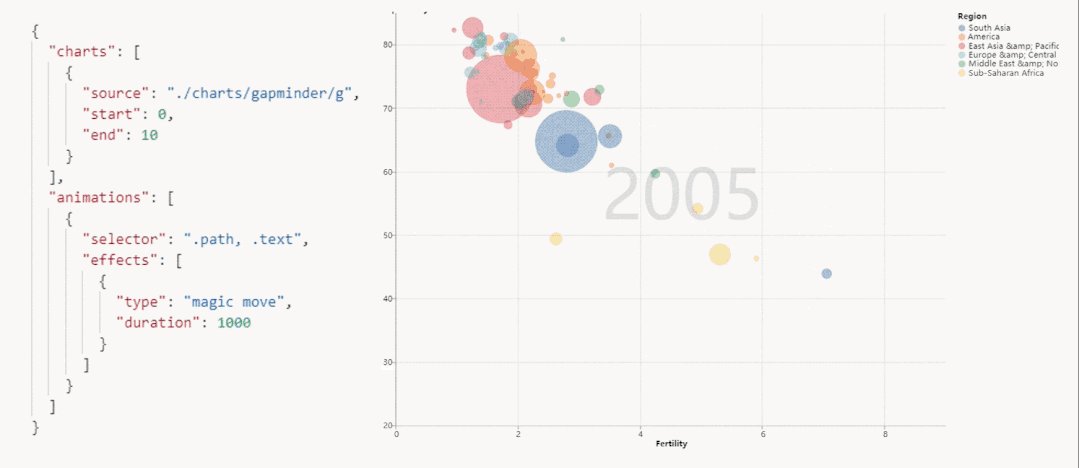
比如在下面这个气泡图中,通过将“type”设置为“fade”就能实现气泡以淡出的方式进行数据状态切换。
如果你觉得这样有点生硬——只需把“fade”改成“magic move”就好了。
Canis编译器此时会在状态间进行插值,实现平滑的morphing变换,不需要你设定别的参数。

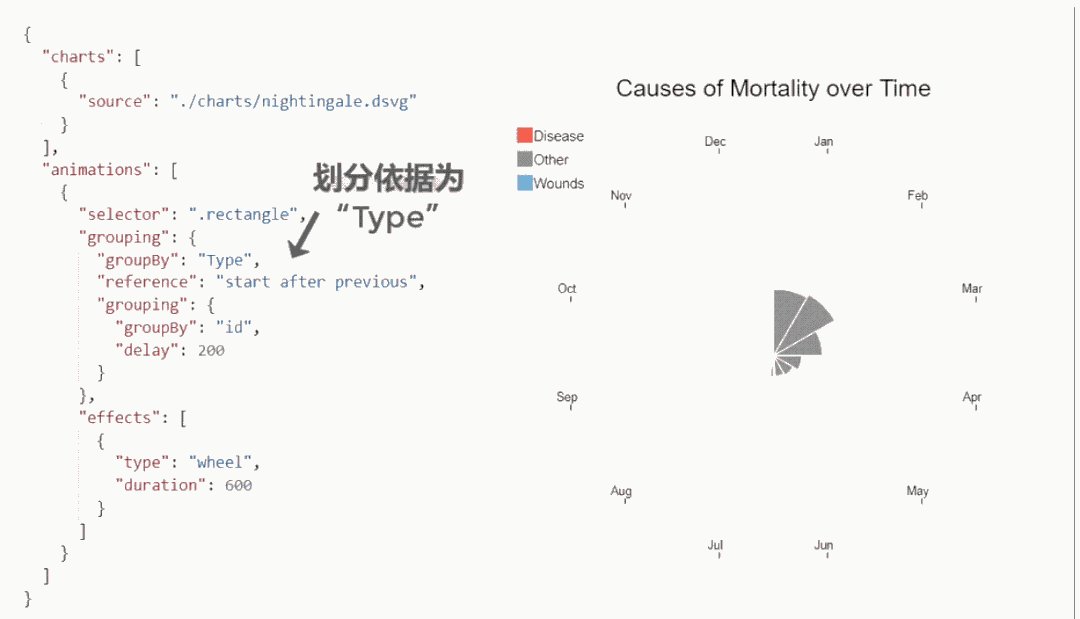
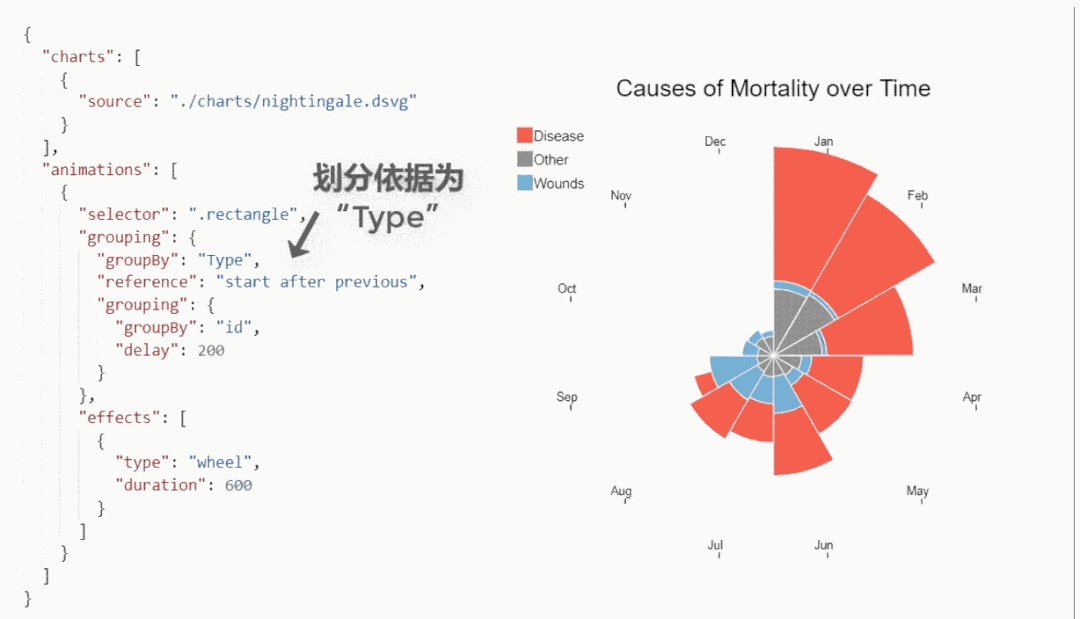
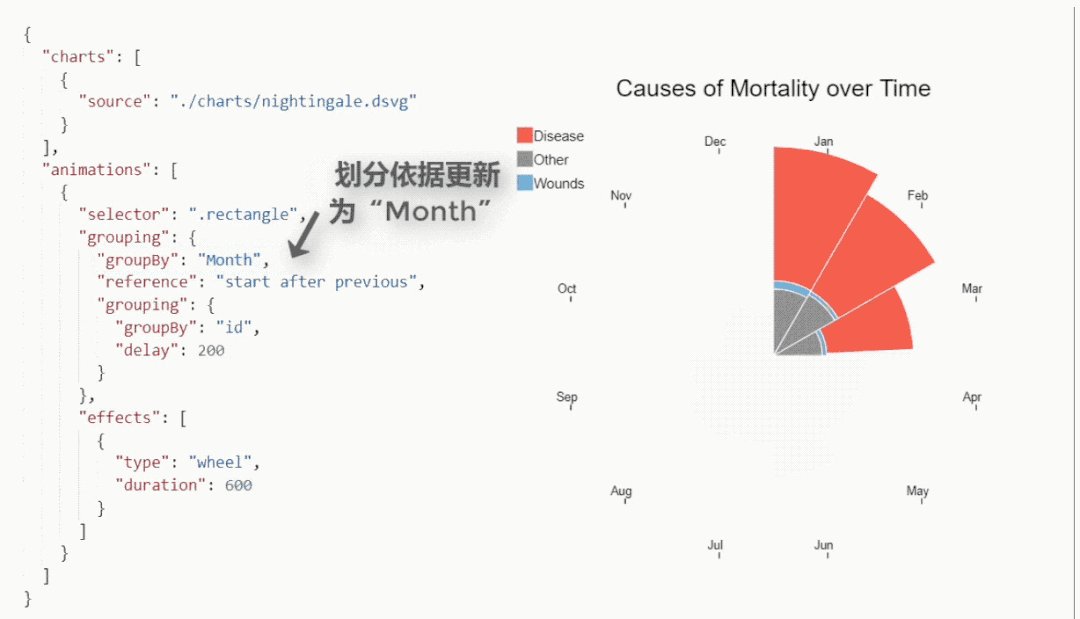
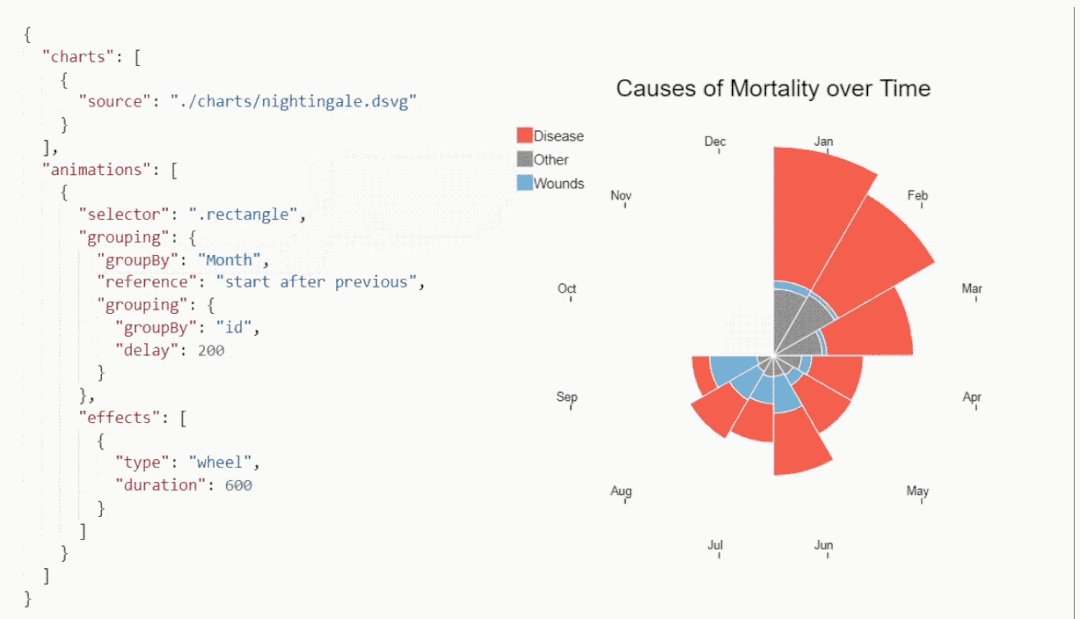
再比如通过改变grouping所依据的数据属性,就能快捷地改变动画时序把下表中的划分依据从按类型(Type)变成按时间(Month)。

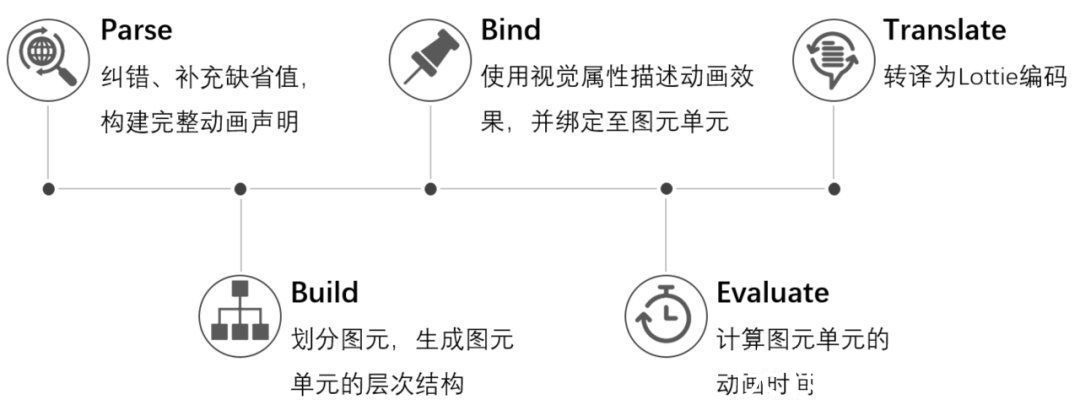
说到Canis编译器,它采用JavaScript编写而成,为支持高效的跨平台渲染和应用,会经过以下五个步骤将代码编译为Lottie编码:

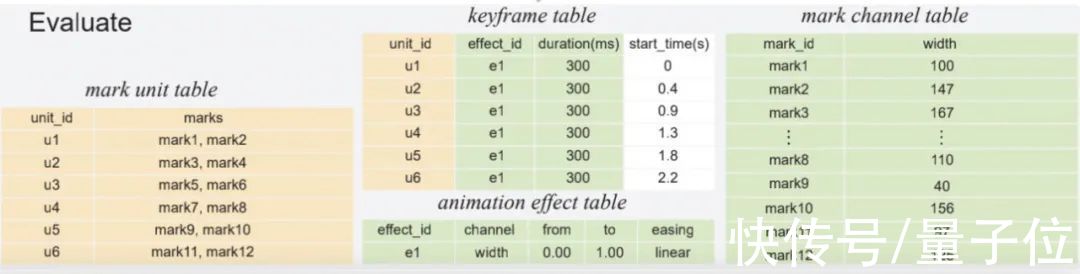
编译过程中又会以数据表的形式存储和维护编译中间变量,就像这样:

添加自动补全算法的更友好界面
虽然Canis的语法简单,但一个真正用户友好的平台还是尽量避免直接进行代码控制,于是他们的第二个成果就出来了:
基于Canis做了一个不需要编码的图形界面,就是文章开头看到的那个,葛彤将其命名为CAST(Canis Studio)。
CAST采用了直观描述动画过程的视觉规范,对Canis编译器进行了优化,提供了增量式编译的支持,以提高交互渲染效率。
用户在界面中的交互行为会被翻译为相应的动画调整指令,用以生成和更新系统内部所维护的Canis对象,而Canis对象的更新又会实时的在界面中反馈给用户。
除了增量编译,CAST还增加了数据驱动的
文章来源:《电脑编程技巧与维护》 网址: http://www.dnbcjqywh.cn/zonghexinwen/2021/0912/1272.html
电脑编程技巧与维护投稿 | 电脑编程技巧与维护编辑部| 电脑编程技巧与维护版面费 | 电脑编程技巧与维护论文发表 | 电脑编程技巧与维护最新目录
Copyright © 2021 《电脑编程技巧与维护》杂志社 版权所有 Power by DedeCms
投稿电话: 投稿邮箱:


